Conversion Rate Optimisation, often referred to by its acronym CRO, pertains to the process of increasing the number of website visitors who take a desired action, such as making a purchase, signing up for a newsletter, or performing any activity that leads towards a defined goal. CRO plays a crucial role in improving the effectiveness of an online platform, ensuring that every visitor has the potential to add value to the business. It’s a mechanism that entails understanding the user journey and refining the elements of a website to promote engagement and facilitate seamless interaction.
Bearing its significance, the journey towards fully grasping Conversion Rate Optimisation starts with its foundational elements. The methodology of CRO entails a unique blend of user interface (UI) design, user experience (UX) design, and online analytics, adopted to optimise and personalise each visitor’s journey. Central to this approach is the process of analysing performance metrics, understanding user behavior, harnessing A/B testing and using the gathered knowledge to make data-driven changes. This concerted effort triggers desired user actions, ramps up conversion rates, and leads to increased profitability.
What is Page Speed?
Page speed, also commonly referred to as ‘site speed’, denotes the load time for an individual page on a website. It measures the time it takes to fully display the content of a specific page, or the time it takes for your browser to receive the first byte of information from the web server. Crucially, it gauges the swiftness with which a visitor is able to access the various contents of a webpage after clicking on a site link or typing in a URL. It is a fundamental component of web browsing that significantly impacts user experience.
Diving deeper into the concept, page speed can be assessed in two core ways:
- Page load time and,
- Time to first byte.

The former manifests the total duration of time for a webpage to fully load, whereas the latter is concerned with how long it takes for the first piece of information to be received from the server. Both measures contribute to page speed, and optimising them can lead to improved user satisfaction, higher website engagement, and better overall website performance. Fundamentally, the quicker a website can deliver its content to visitors, the better its user experience becomes; thus, page speed’s significance cannot be overstated.
The impact of Page Speed on User Experience and Bounce Rates
Page speed plays a critical role in defining user experience in the digital landscape. As the digital world accelerates, users have less patience for slow load times and in turn, faster page speeds have become a vital component for an optimal user experience.
From the moment a visitor lands on a webpage, user experience begins to shape up. If the page load time is swift, users can quickly navigate the website, granting a positive impression. However, if the page takes too long to load, users may become frustrated and bounce off the site, leading to a poor user experience.
One of the crucial metrics in digital marketing is bounce rate that it refers to the percentage of visitors who navigate away from the site after viewing only one page. A high bounce rate can be indicative of a problem, potentially a poor first impression or a lack of engaging content. However, what many overlook is the substantial influence of page speed on a website’s bounce rates.
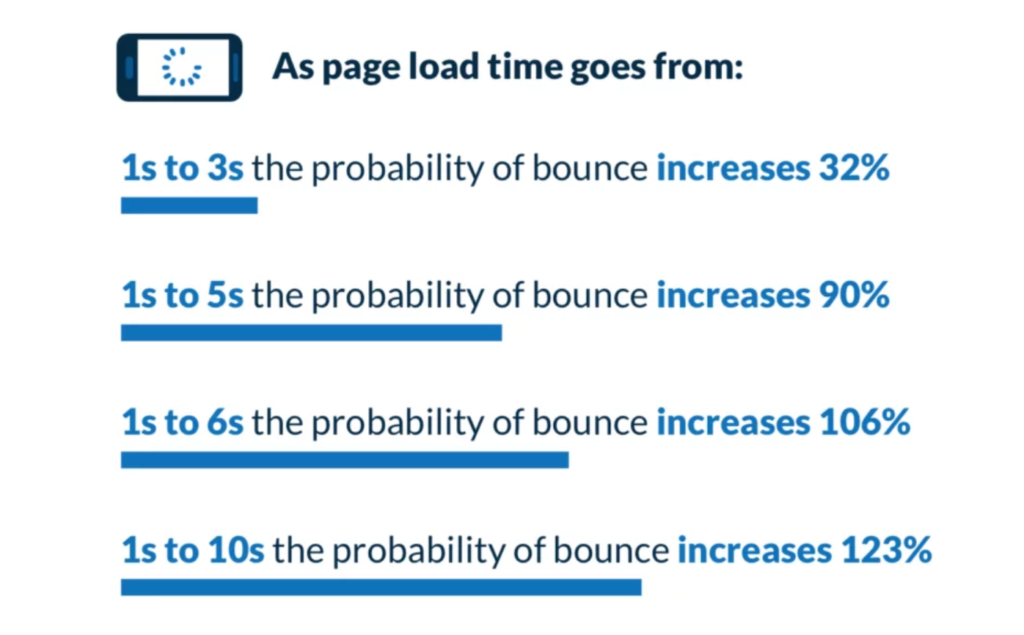
Research conducted by Google validates this: they found that as page load time goes from one second to ten seconds, the probability of a mobile site visitor bouncing increases by 123%.

Minor improvements in page speed can dramatically boost user satisfaction, while significant delays can cause drop-offs. Hence, striking a balance between page load time and quality content is paramount in delivering an exceptional user experience.Marinating a steady page speed provides seamless navigation, catering to a smooth user journey, leading to better user engagement and interaction.
How Page Speed Affects Conversion Rates?
The underlying relationship between page speed and conversion rates is both direct and multifaceted. Digital marketers recognise this correlation and utilise it as an integral part of Conversion Rate Optimisation (CRO) strategies. Accelerated page speeds have proven themselves to be a significant player in the game, influencing user experience positively, reducing bounce rates, and hence, increasing overall conversion rates. This pivotal role can be attributed to the fact that page speed directly impacts the satisfaction level of the consumer and their subsequent behaviour on the site.
- Page speed is a critical factor in determining the user experience. A slow-loading website can frustrate users, leading to a negative perception of the brand and consequently, lower conversion rates. On the other hand, fast page speeds ensure that visitors can quickly access the information they need, resulting in higher levels of satisfaction and increased likelihood of conversions.
- The impact on bounce rate is another crucial aspect to consider when discussing how page speed affects conversion rates. Higher bounce rates are often linked with slower page speeds as visitors tend not to wait for pages that take too long to load.
- From a business perspective, improving page speed should be seen as an investment rather than an expense. Faster loading times increase customer retention rates and potentially boost revenue from online sales due to higher conversion rates.
Google's Perspective on Page Speed

Understanding the perspective of search engines, particularly Google, on page speed is vital, as it greatly influences the overall digital visibility of websites. In essence, Google prioritises the loading speed of a website in its ranking algorithm. Consequently, a website with a faster loading speed gets a higher chance of ranking above its slower counterparts, translating to better visibility and potentially more click-through rates.
Google’s algorithm views page speed as a critical element of user experience. Websites that load within 2 seconds are often regarded as fast and are typically vouched for by Google in its search results. This stance is grounded in research indicating the direct correlation between the loading speed of a website and bounce rates.
It is therefore clear that from Google’s perspective, enhancing page speed is pivotal to improve search engine optimisation, user experience, and overall website performance.
SEO and Page Speed: An Interconnected Relationship
Search engine optimisation (SEO) does not function in isolation. It is a comprehensive digital marketing discipline that interacts with various other aspects, one of which is page speed. A swift and responsive website is no less than a ranking factor in the current world of SEO.
Page speed, as we mentioned before, is the elapsed time between the initiation of a page load and when the page’s content fully displays on a device. Google and other search engines recognise this element as a critical barometer for assessing user experience, and subsequently, they incorporate it into their Ranking Algorithms. Regard page speed as a holistic SEO factor, vital not just for ranking, but also for maintaining visibility and user engagement.
How to Evaluate Your Website’s Page Speed?
Web page speed can be assessed using several online tools that provide comprehensive insights into page load times and the elements affecting their performance. These include (but are not limited) to:
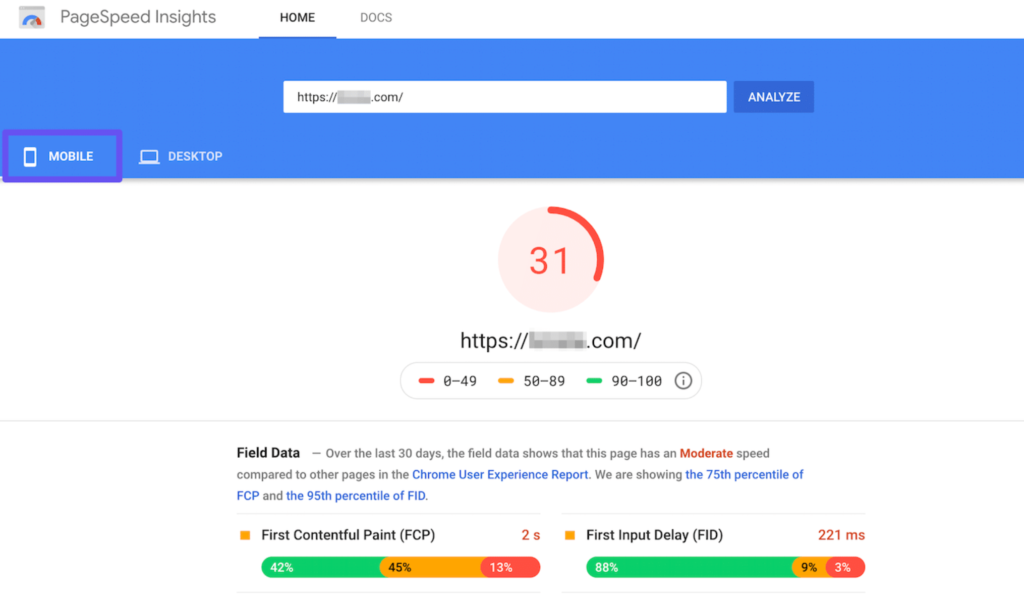
- Google’s PageSpeed Insights emerges as one of the most popular and comprehensive platforms for such endeavors. By providing both Lab and Field data about a page’s performance, this tool evaluates crucial metrics such as First Contentful Paint (FCP), Speed Index, Time to Interactive, and more.
- GTMetrix, which not only provides granular details about page speed performance but also offers optimisation recommendations.
- Pingdom, known for its user-friendly interface and extensive speed performance reporting, and
- WebPageTest, valued for its advanced testing capabilities and depth of information.
By running your website URL through these tools, they provide a detailed analysis including overall speed score, load time, page size and the number of requests made. This data helps developers and site owners to identify problems that may be slowing down their site and offers recommendations for improvements. It also helps to determine what, if any, corrective measures are necessary to enhance the website’s performance and the user experience it provides. Testing should be done regularly and consistently to monitor changes and track improvements over time.
Maintaining Your Page Speed for Continuous CRO Success

As the landscape of digital marketing continues to evolve, conversion rate optimisation (CRO) highlights the ever-increasing importance of page speed. Amidst the surge of emerging trends, the correlation between user experience and conversion rates has perseveringly revolved around this factor. It is increasingly acknowledged that a decisive parameter like page speed can significantly shape the course of future CRO trends.
Building a website with optimal page speed begins with the understanding that every element on webpages, from images to scripts, contributes to overall load time. The key lies in optimising these constituents a way that does not compromise the quality or functionality. Regular auditing of website performance, including load time analysis, is a fundamental practice, enabling the identification and rectification of any potential setbacks. Importantly, adopting advanced technologies, such as Content Delivery Networks and optimised web hosting services, coupled with regular updates, caters to the dynamism of the digital world and imparts the much-needed fluidity to your web presence. This fosters an environment for continuous CRO success, by creating a holistic user experience that encourages visitor engagement and conversions.

