Improving your webpage loading speed is imperative in this digitised age. High-page speed ensures a smooth user interface, leading to improved visitor engagement, retention, and boosts conversion rates. By implementing certain strategies and best practices, one can significantly enhance the loading speed of a webpage, subsequently leading to better user experience and higher rankings on search engine results.
Curtailing HTTP requests constitutes the crux of improving page speed. About 80% of a webpage’s load time is spent downloading elements like images, scripts, and stylesheets. Each element on your page requires a separate HTTP request, a reduction in on-page components helps lower these requests, improving load time. Furthermore, minification, the process of removing unnecessary characters from HTML, CSS, and JavaScript without affecting functionality, can make your code cleaner and page faster.
Image optimisation is another crucial factor in enhancing page speed. Using CSS sprites consolidates your images into one large image that loads all at once, minimising HTTP requests while still displaying all your images as needed. Ensure that your images are appropriately formatted and compressed for the web. For better results, use asynchronous loading for JavaScript and CSS, enabling multiple elements to load simultaneously, and improving page load time.
Employ also a quality website hosting service that matches your website needs, and consider Content Delivery Networks (CDN) to distribute the load of delivering content. Regularly evaluating and testing the page speed will also help maintain fast loading times. Adopting these techniques will assist in ameliorating page speed, thereby augmenting overall website performance.
The Impact on User Experience
User experience, often abbreviated as UX, serves as the cornerstone of any thriving website. It’s not merely a buzzword but a vital factor that can make or break your online presence. Within the realm of UX, the loading speed of your pages holds a pivotal role.
Picture this: a visitor lands on your website, excited to explore your offerings or seek information, only to be met with the frustration of slow-loading pages. Impatient fingers hover over the back button, and the dreaded bounce rate inches higher. This is the stark reality of websites with suboptimal page speeds.
On the flip side, when your pages load swiftly and seamlessly, a different story unfolds. Your visitors experience the fluidity and ease they expect, and your website becomes a welcoming digital space. This positive user experience not only retains visitors but also entices them to delve deeper into your content, products, or services. It’s a symbiotic relationship where speed fuels engagement, and engagement, in turn, fuels success.
The impact of page speed on user experience extends beyond the initial visit. Users who enjoy a smooth, fast-loading experience are more likely to return for more, potentially becoming loyal customers or avid readers. Their interaction with your website becomes a pleasure rather than a chore, and they’re more inclined to share their positive experiences with others.
Curtailing HTTP Requests

Understanding the Role of HTTP Requests
The loading speed of your webpage is like a complex puzzle, with each piece representing an element such as images, scripts, and stylesheets. It’s not just about aesthetics but also functionality. However, here’s the revelation: roughly 80% of the time your visitors spend waiting for your page to load is dedicated to the intricate dance of downloading these elements. Each element on your page necessitates a unique and separate HTTP request to the server, and therein lies a considerable challenge.
Imagine this process as a labyrinth, with every HTTP request acting as a turn or intersection. The more requests your webpage makes, the more convoluted the path, and consequently, the longer it takes to navigate. Your visitors are effectively embarking on a journey, and they expect a swift and straightforward route.
To enhance your page speed, we need to decipher this digital labyrinth and streamline the journey. The key is to curtail these HTTP requests, ensuring that your visitors can navigate through your digital domain without encountering unnecessary detours and roadblocks. In the end, it’s not just about loading times; it’s about creating an efficient and pleasant user experience.
Reducing On-Page Components
Now that we’ve established the critical role of HTTP requests, let’s dive deeper into the art of reducing on-page components. Think of your website as a work of art. Every element, from images and scripts to stylesheets, contributes to the masterpiece. However, just like an artist who carefully selects and arranges the components of a painting, you must optimise your website’s structure to strike a harmonious balance.
To minimise HTTP requests, it’s essential to act as a curator, selecting only the most crucial elements for your digital gallery. Unnecessary elements can clutter your website and impede the loading process. We’ll explore techniques to declutter your digital canvas while preserving the functionality that’s vital to your user experience.
The quest for an elegant and efficient webpage is akin to the principles of minimalism in art. It’s about reducing noise, eliminating distractions, and focusing on what truly matters. When your visitors encounter a webpage that is carefully curated with a minimalistic approach, they are more likely to appreciate the clarity and simplicity, which leads to better user engagement and satisfaction.
The Power of Minification
In our journey to accelerate page speed, we encounter a powerful technique known as minification. Just as a sculptor chisels away excess material to reveal a masterpiece within a block of stone, minification trims the digital excess from your code without compromising its functionality.
Minification is the fine art of removing unnecessary characters from HTML, CSS, and JavaScript. These characters, often superfluous spaces, line breaks, and comments, serve no purpose beyond aesthetics in your code. By artfully sculpting your code with minification, you create a leaner and swifter version that is purpose-built for quick loading.
Think of minification as decluttering a room. When you remove the excess, the space becomes more functional and efficient. In the digital realm, this translates to a faster-loading webpage. We’ll delve into the strategies and tools that enable you to implement minification effectively, ensuring that your code is not only aesthetically pleasing but also optimised for optimal page speed.
The Importance of Optimised Images for Page Speed

Ensuring page speed optimisation necessitates keen consideration of all factors that potentially contribute to your page load times, paramount among which is image optimisation. Properly optimised images can profoundly influence site performance and thereby augment the user’s experience. A poor-performing site, laden with un-optimised images, enfeebles the user interaction — a concern that escalates when considered for mobile users, who expect faster loading times than desktop users.
Un-optimised images are typically large in size and take significantly longer to load, thereby decelerating page speed. Image optimisation involves reducing the file size of your images without negating their quality. This can be achieved through various methods including resising your images, compression, and using the correct file type. Incorporating these practices into your site development process not only improves your page speed but also consumes less bandwidth, benefiting both your server resources and the end-user’s data consumption. Moreover, a fast-loading website significantly improves user experience, retaining users and reducing bounce rates. Therefore, image optimisation emerges as a crucial element in your toolkit to improve both page speed and overall website performance.
Image Optimisation Techniques
Optimising images is like preparing a fine dish, where the ingredients need to be just right to delight the senses. In the digital realm, this process involves not only reducing file sizes but also ensuring that the visual quality remains pristine.
1. Resizing
Imagine a master chef meticulously selecting the right-sized ingredients for a delectable dish. In the world of image optimisation, resizing is the equivalent of ensuring that your images fit the recipe. Resizing involves adjusting the dimensions of images to match the requirements of your website.
Much like a chef slices and dices ingredients to fit the cooking pot, resizing images ensures they perfectly fit your web pages. This process not only reduces the file size but also prevents images from being too large for the designated space. The result? A harmonious visual experience that flows seamlessly, captivating your audience while enhancing your website’s overall performance.
2. Compression
Compression is the process of condensing image data while preserving visual quality. It’s like simmering a sauce to intensify its taste while reducing its volume.
Image compression allows you to maintain image quality while significantly decreasing file sizes. It’s akin to finding the right balance of ingredients to create a delightful culinary masterpiece. By applying compression techniques, you can serve up images that load faster without compromising their visual appeal. Your visitors get a taste of your content more swiftly, and their appetite for exploration is heightened.
3. Selecting the Right File Type
In the culinary world, selecting the right ingredients for a recipe is crucial. Similarly, in image optimisation, choosing the correct file type is a pivotal decision. Different images call for various file formats, each with its unique characteristics and advantages.
Just as a sommelier pairs the perfect wine with a dish, you need to choose the right file type to complement your images. For example, JPEG is excellent for photographs, while PNG is ideal for images with transparency. Selecting the appropriate format ensures that your images are not only visually appealing but also efficiently served to your audience.
How Web Hosting Influences Page Speed?

The power of web hosting in influencing page speed is a facet of website management that is often overlooked in the initial stages of setting up a digital platform. As the foundation upon which websites are built, web hosting services have the potential to significantly impact the speed at which your pages load, thus affecting user experience and conversion rates.
To begin with, the server’s location plays a crucial role. If your website’s server is located at a great distance from your visitors, it takes longer for the request and response process to take place. This delay is referred to as latency, which can contribute to slower page speeds. Secondly, the type of web hosting service investments also matter. Shared hosting, for instance, has multiple sites chipping away at the resources of a single server, which can lead to slower load times during periods of high traffic. Contrastingly, dedicated hosting dedicates an entire server’s resources to a single site, which can significantly enhance page speed. Lastly, the technical competency of your web hosting provider in managing and maintaining server resources, advanced level of caching, and running the latest version of software can influence your website’s page speed. By understanding these parameters, one can strategically choose a hosting service that bolsters page speed and, in turn, optimises conversions.
Content Delivery Networks (CDN)
Leveraging CDNs for Page Speed
Content Delivery Networks (CDNs) are akin to the secret ingredients that take your culinary masterpiece to the next level. They play a pivotal role in improving page speed, ensuring that your digital creations are served to your audience with unparalleled efficiency.
How CDNs Work?
To harness the potential of CDNs, it’s essential to comprehend their operational framework. CDNs function as an intricate network of strategically situated servers, known as “points of presence” (PoPs). These servers collaborate to replicate and cache your website’s content, including images, scripts, stylesheets, and multimedia elements.
When a user requests content from your website, the CDN dynamically selects the nearest PoP to serve the content, substantially reducing data traversal distances. This mechanism minimises latency, ensuring that the requested data arrives swiftly. Essentially, CDNs act as the invisible catalysts that streamline content delivery.
The intrinsic value of CDNs lies in their capacity to diminish latency, offering your users a seamless, quick-loading experience. This swiftness directly contributes to an optimised user experience and positively impacts page speed.
The Benefits of Geographic Distribution
CDNs extend an advantage beyond minimising latency, which is their global reach. This feature provides a consistent, rapid content delivery experience regardless of a user’s geographical location. In essence, CDNs create a level playing field for your worldwide audience.
Geographic distribution ensures that your content is swiftly delivered to users across the globe, erasing regional disparities in loading times. This global outreach fosters a consistently positive user experience and facilitates a fast-loading website for users worldwide.
Consider your website as a global interface accessible to a diverse audience spanning various continents. CDNs serve as the dependable enablers, ensuring that every user, whether in Tokyo, New York, Sydney, or London, encounters a consistent, smooth web experience. By recognising the advantages of leveraging CDNs with a widespread server network, you’re effectively standardising your online accessibility and addressing the needs of your diverse global user base. This optimisation not only heightens user satisfaction but also positions your online presence for success in the competitive digital landscape.
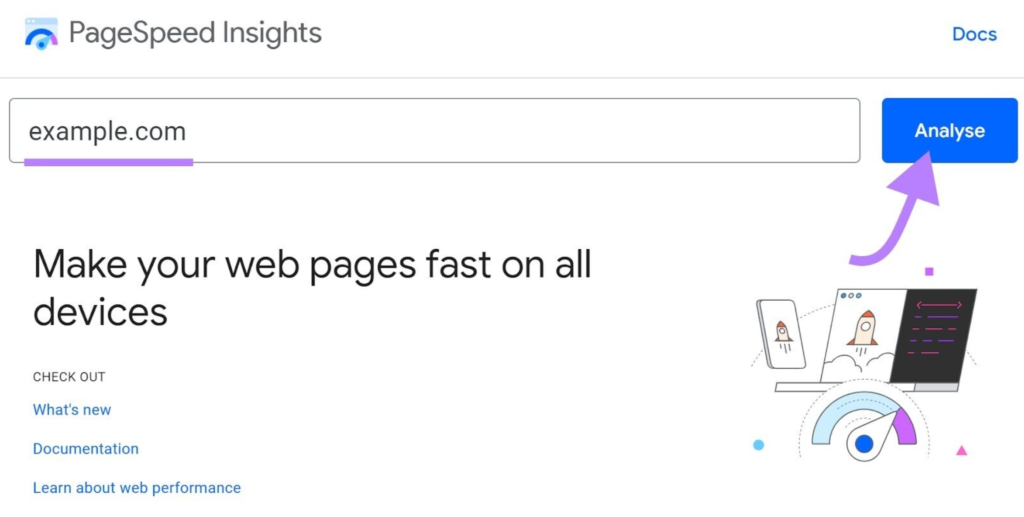
Regular Testing and Evaluation
It’s imperative to view page speed optimisation as a dynamic process that adapts to the evolving demands of your audience.
By engaging in regular testing and evaluation, you are essentially tuning your website to meet the contemporary requirements of your users. This process ensures that your loading times remain in sync with the expectations of your audience, fostering a consistent and positive user experience.

Remember that page speed is just one piece of the conversion optimisation puzzle. By applying these best practices and maintaining a holistic approach to your website’s performance, you can achieve better user engagement, higher retention, and ultimately, increased conversion rates.


